Go Globe UI/UX Design

Project Overview:
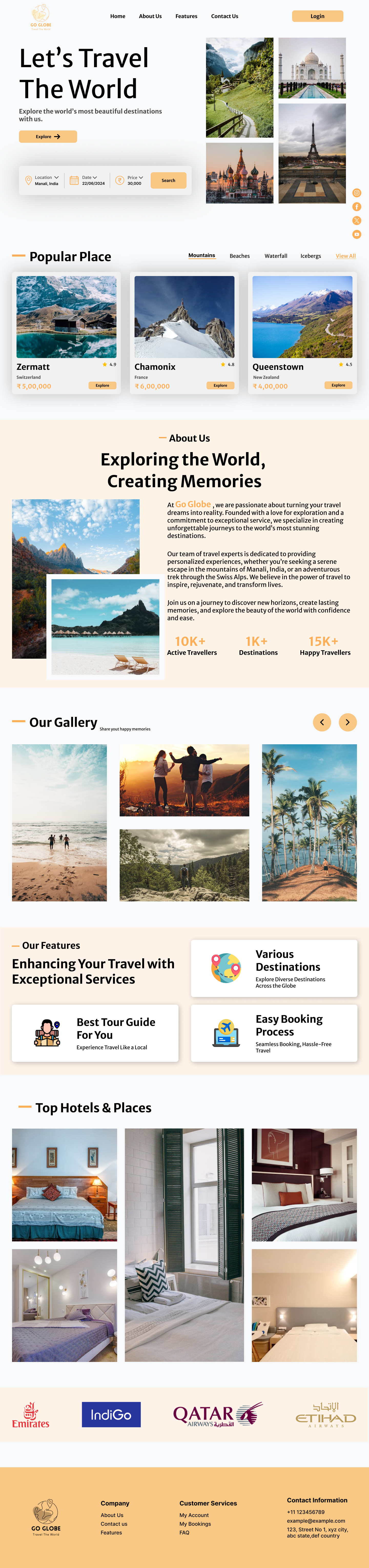
To enhance the Go Globe website by creating a user-friendly and visually appealing platform for exploring and booking tour packages. The redesign aims to provide an intuitive experience for users to easily navigate through various travel options and make bookings effortlessly.
Problem:
Users found it difficult to navigate through the site, and the booking process was not straightforward. Additionally, the visual design did not effectively convey the brand's vibrant and adventurous spirit, which is essential for a travel company.
Solution:
The Go Globe website focuses on a vibrant and adventurous theme to better align with the brand identity. The design offers intuitive navigation, making it easier for users to find and book tours. Enhanced visuals, including high-quality images, improve user interaction and experience. Strategic placement of call-to-action elements guides users towards desired actions, such as exploring tour packages and completing bookings.
Challenges & Learnings:
- User-Centered Design: TFocused on prioritizing user needs in the design process by applying best practices and design principles. Created detailed personas to guide the design, aiming to align with user preferences.
- Intuitive Navigation: Enhanced skills in creating easy-to-use navigation structures. Used techniques like card sorting to organize information logically, improving user experience for finding and booking tours.
- Visual Design and Branding: GLearned the importance of iterative design and incorporating user feedback. Regular usability tests and adjustments based on feedback helped refine the design and enhance user satisfaction.
Future Enhancements:
To enhance the design further, incorporating user research will be crucial. Conducting user interviews, surveys, and usability tests will provide valuable insights into user needs and preferences, allowing for a more tailored and effective design. Implementing responsive design principles is also essential for ensuring the website delivers an optimal experience across various devices and screen sizes. This will improve accessibility and user satisfaction, making the site more versatile and user-friendly.Additionally, exploring the use of animations and interactive elements can significantly boost user engagement and visual appeal. Thoughtful integration of these features can create a more dynamic and enjoyable experience. Further refinements in visual design and branding will help maintain a fresh and relevant look, while accessibility improvements will ensure the site is usable by everyone, including individuals with disabilities. Advanced performance optimization techniques and personalized user experiences will also contribute to a smoother and more satisfying interaction with the website.
Tools
Figma