Belmond Hotel Landing Page

Project Overview:
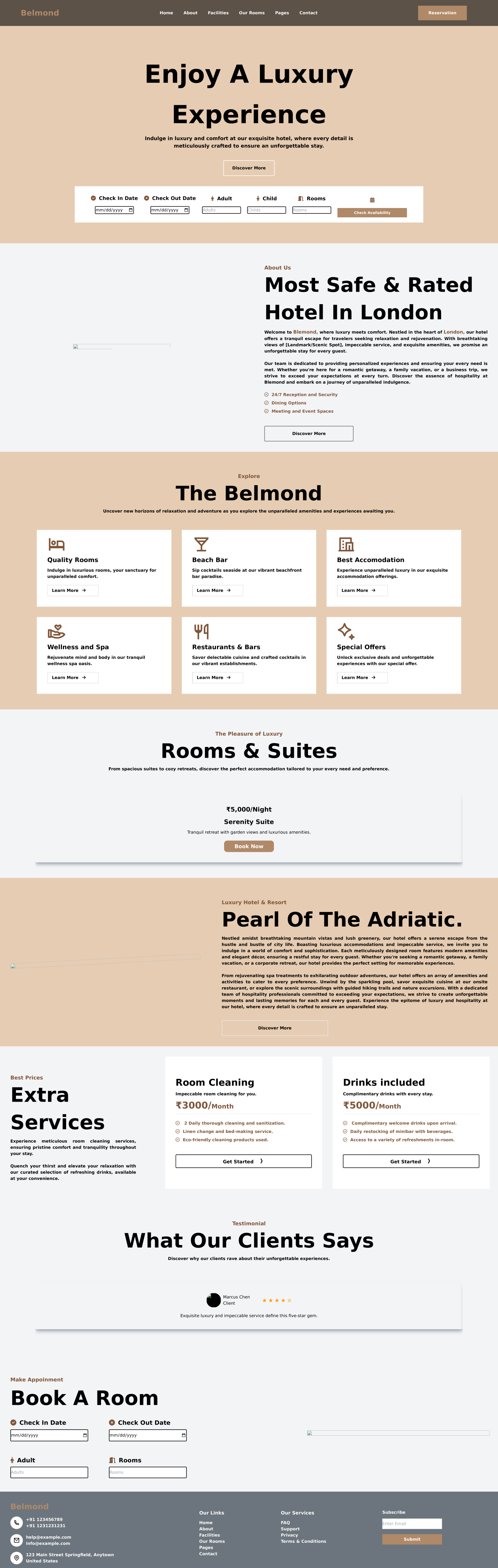
Belmond Hotel is an elegantly designed luxury hotel landing page, meticulously crafted to immerse visitors in the world of opulence and refinement. Developed using HTML, Tailwind CSS, JavaScript, Swiper.js, and GSAP, this project epitomizes sophistication in the digital realm.
Key Features:
- Tailored Design: The landing page design exudes the essence of luxury hospitality, with every element carefully chosen to evoke a sense of charm and sophistication.
- Seamless Navigation: Leveraging Swiper.js, the landing page offers a seamless browsing experience, allowing visitors to explore different facets of the hotel, from accommodations to amenities, with ease.
- Engaging Animations: GSAP animations enhance user engagement by adding fluid and captivating transitions throughout the page, captivating visitors from their first interaction.
- Responsive Layout: he landing page is meticulously crafted to ensure responsiveness across various devices and screen sizes, delivering an optimal viewing experience for all visitors.
- Strategic Call-to-Action: Thoughtfully placed call-to-action elements prompt visitors to take desired actions, whether it's making a reservation, exploring special offers, or learning more about the hotel's amenities.
Project Contribution:
As the primary frontend developer for the Belmond project, I spearheaded the entire development process, from conceptualization to execution. This involved creating the HTML structure, styling elements with Tailwind CSS for a polished look, and integrating JavaScript libraries like Swiper.js and GSAP to elevate the user experience with seamless navigation and engaging animations.Challenges & Learnings:
One of the main challenges encountered during the project was ensuring smooth integration of Swiper.js for seamless navigation between different sections of the landing page, such as accommodations, amenities, and special offers. Through thorough testing and optimization, I gained valuable insights into maximizing the performance and usability of Swiper.js.
Additionally, implementing intricate animations with GSAP required meticulous attention to detail and a deep understanding of animation principles. This experience enhanced my skills in animation development and troubleshooting, contributing to my growth as a frontend developer.
Future Enhancements:
In future iterations of the Belmond project, I aim to enhance the landing page with additional features such as real-time availability checking for accommodations, interactive maps for exploring the hotel's surroundings, and integration of customer reviews and testimonials for added credibility. Furthermore, I plan to optimize the landing page for improved performance and accessibility, ensuring a seamless and delightful browsing experience for all visitors.Overall, Belmond showcases my ability to create visually stunning and user-centric digital experiences in the realm of luxury hospitality, reflecting my passion for crafting captivating frontend interfaces that resonate with visitors and elevate brand identity.
Tools
Html
CSS
Javascript
TailwindCSS
GSAP
Swiper Js